Cara Merapikan Tulisan Bahasa Arab di Posting Blog
Cara Merapikan Tulisan Bahasa Arab di Posting Blog - Blogspot atau yang lebih mudahnya Anda kenal dengan Blogger yaitu platform gratis untuk mulai blogging dari Google. Pastinya ini yaitu basis situs (blog) gratis yang banyak dipakai, terutama oleh beberapa blogger Indonesia.
Tetapi, karna blogspot atau blogger gratis, jadi pasti Anda masih tetap mesti mengasah ketrampilan dalam memainkan basis ini, terutama belajar sedikit untuk sedikit untuk mengkoding HTML. Serta tidak butuh cemas, karna Anda juga akan banyak temukan tutorial serta rujukan dari beberapa blog di internet dalam hal semacam ini.
Nah, mari kita bicara berdasar pada tema kesempatan ini, yakni menulis bhs arab dengan rapi serta bergaya di Blogspot atau Blogger. Perlu untuk diketahui kalau tanpa ada menambahkan kode HTML, tulisan bhs arab yang juga akan Anda menulis juga akan tampak kurang bagus untuk mata pengunjung, ya sedikit norak.
Untuk tersebut, bila Anda menginginkan memberi tulisan bhs arab yang bagus serta rapi di situs (blog), tentunya Anda mesti ketahui kode HTML yang juga akan Anda berikan. Maksudnya cuma sederhana, yakni memberi kenikmatan pengunjung dengan tulisan arab yang rapi serta gampang dipahami.
So, disini saya telah merangkum kode HTML sederhana yang telah cukup rapi untuk buat tulisan arab di situs (blog), serta untuk setelah itu Anda dapat meningkatkan sendiri.
Bagaimana Cara Membuat Tulisan Bahasa Arab Dengan Rapi, Bagus, dan Sederhana ?
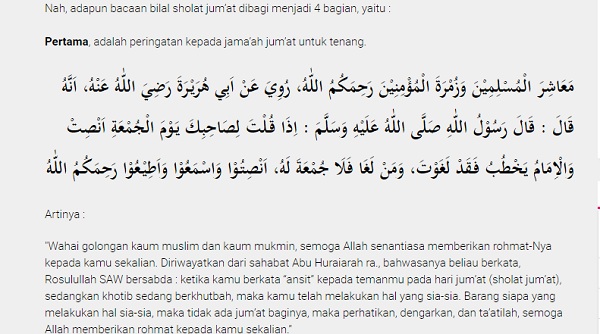
Anda bisa melihat gambar di atas, bagaimana tulisan tersebut terlihat cukup rapi dibanding tanpa penambahan kode HTML. Dan caranya juga cukup mudah dan sederhana, silahkan disimak lebih lanjut :
1. Masuk ke akun Blogger Anda
2. Klik “Buat entri baru” untuk memulai menulis
3. Silahkan mulai menulis seperti biasa dengan memasukkan tulisan bahasa arab
4. Klik “HTML” pada halaman entri baru
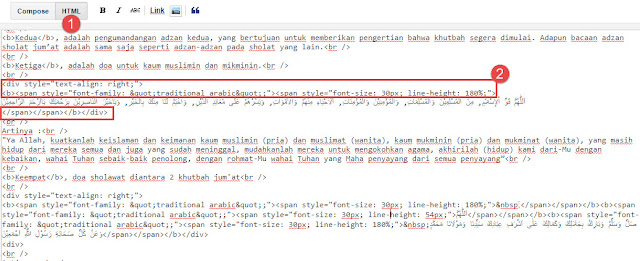
5. Letakkan kode berikut berada di antara tulisan arab, lihat gambar agar lebih jelas :
<div style="text-align: right;"><b><span style="font-family: "traditional arabic";"><span style="font-size: 30px; line-height: 180%;">TULISAN BAHASA ARAB</span></span></b></div>
Catatan :
Kode warna ungu menunjukkan sisi tulisan sebelah kanan, bisa diganti "left" = kiri, "center" = tengah
Kode warna merah menunjukkan jenis font tulisan yang Anda gunakan, bisa diganti sesuai keinginan
Kode warna biru menunjukkan ukuran font tulisan
Kode warna hijau menunjukkan jarak line spasi antara bawah dan atas tulisan bahasa arab
6. Klik “Publikasikan” jika sudah siap untuk menerbitkan artikel baru
Cara Merapikan Tulisan Bahasa Arab di Posting Blog
 Reviewed by Anam
on
9:09 PM
Rating:
Reviewed by Anam
on
9:09 PM
Rating:
 Reviewed by Anam
on
9:09 PM
Rating:
Reviewed by Anam
on
9:09 PM
Rating:







No comments
Post a Comment